Table Generator React . Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. Tables display information in a way that's easy to scan,. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. At the time of writing, the. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. react provides various tools and libraries to create interactive and dynamic tables. They can be fully customized. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. Tables display sets of data. react table is a workhorse. tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]);
from mungfali.com
Tables display information in a way that's easy to scan,. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. react table is a workhorse. Tables display sets of data. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. They can be fully customized. react provides various tools and libraries to create interactive and dynamic tables. At the time of writing, the. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets.
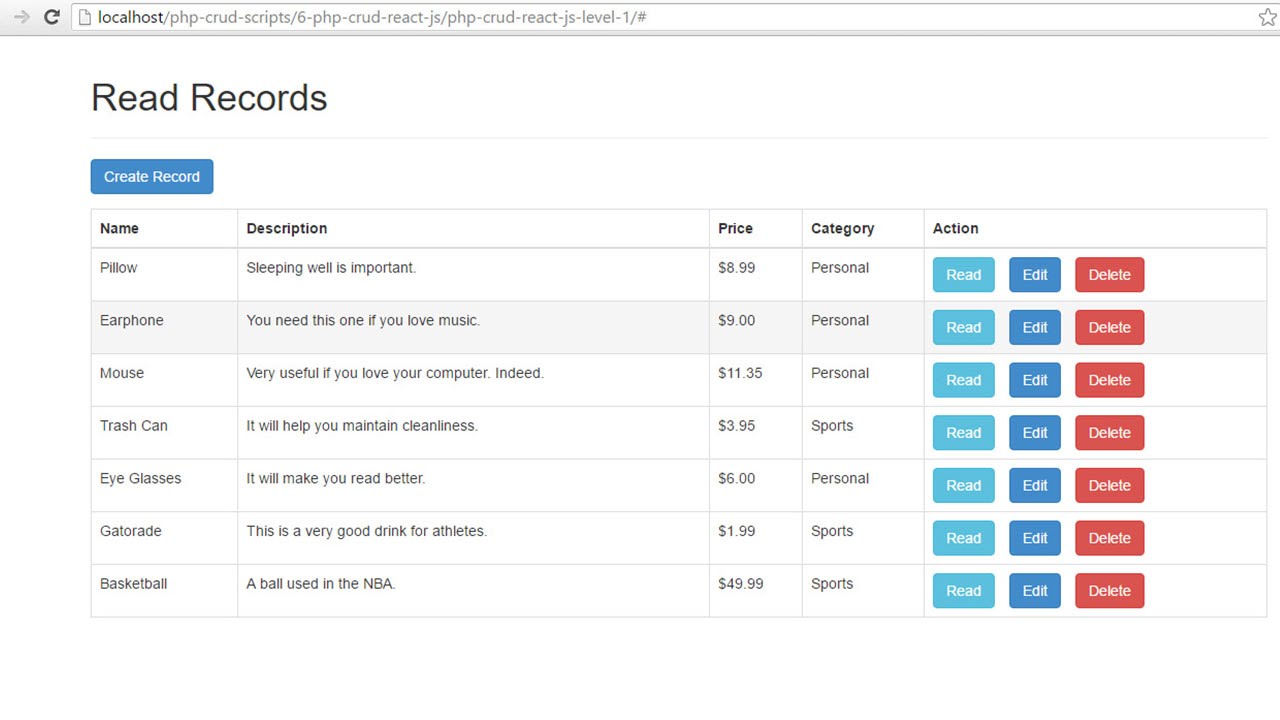
Simple Table In React
Table Generator React in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. react provides various tools and libraries to create interactive and dynamic tables. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. They can be fully customized. react table is a workhorse. At the time of writing, the. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. Tables display sets of data. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); Tables display information in a way that's easy to scan,. tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids.
From www.samuelliedtke.com
React Table Tutorial Part 1 Build a fully featured table component Table Generator React supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. react provides various tools and libraries to create interactive and dynamic tables. in this tutorial, we’ll show you how to build a smart. Table Generator React.
From www.sexiezpix.com
Reactjs How To Create A Dynamic Custom React Table Component With Table Generator React in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. They can be fully customized. Tables display information in a. Table Generator React.
From codesandbox.io
customreacttable Codesandbox Table Generator React Tables display sets of data. react table is a workhorse. At the time of writing, the. react provides various tools and libraries to create interactive and dynamic tables. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. in this tutorial, we’ll show you how to. Table Generator React.
From codesandbox.io
materialreacttableexampleadvanced Codesandbox Table Generator React Tables display sets of data. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); react table is a workhorse. Tables display information in a way that's easy to scan,. react provides various tools and libraries to create interactive and dynamic. Table Generator React.
From www.copycat.dev
Build Powerful Tables w/ This React Table Tutorial CopyCat Blog Table Generator React const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); react provides various tools and libraries to create interactive and dynamic tables. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. in this tutorial, we’ll show you how to build a smart react. Table Generator React.
From dev.to
The Best React Data Grid/Table Libraries with Material Design in 2023 Table Generator React in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. At the time of writing, the. tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets.. Table Generator React.
From codesandbox.io
reacttablegenerator examples CodeSandbox Table Generator React in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. react table is a workhorse. Tables display information in a way that's easy to scan,. At the time of writing, the. Controllable mit. Table Generator React.
From morioh.com
React Table Tutorial Basic Table Table Generator React They can be fully customized. tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. Web. Table Generator React.
From roopogroanut.weebly.com
Reacttable ebehis Table Generator React react table is a workhorse. They can be fully customized. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. supercharge your tables or build a datagrid from scratch for ts/js, react,. Table Generator React.
From flatlogic.com
React Table Guide and Best React Table Examples 2023 Flatlogic Blog Table Generator React At the time of writing, the. in this tutorial, we’ll show you how to build a smart react data table ui with basic sorting and searching functionalities. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. Tables display sets of data. They can be fully customized. Tables display information in a way that's easy. Table Generator React.
From www.vrogue.co
How To Use Data Tables In React Js How To Use Datatab vrogue.co Table Generator React At the time of writing, the. It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. Tables display information in a way that's easy to scan,. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte,. Table Generator React.
From codesandbox.io
reacttablegeneratorfaitestdatafull Codesandbox Table Generator React const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); Tables display sets of data. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. react table is a workhorse. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. Web. Table Generator React.
From github.com
GitHub yuanworks/reactmdtablegenerator Markdown Table Generator Table Generator React react provides various tools and libraries to create interactive and dynamic tables. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); It's built to materialize, filter, sort, group, aggregate, paginate and display massive data sets. supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit. Table Generator React.
From reactjsexample.com
Using ChakraUI table with ReactTable Table Generator React tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids. At the time of writing, the. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); react provides various tools and libraries to create interactive and dynamic tables. Controllable mit react table component with sorting, filtering, grouping, virtualization,. Table Generator React.
From flatlogic.com
React Table Guide and Best React Table Examples 2023 Flatlogic Blog Table Generator React Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. tanstack table (formerly react table) is a lightweight headless ui library for building powerful tables and datagrids. They can be fully customized. react table is a workhorse. react provides various tools and libraries to create interactive and dynamic tables. At the time of. Table Generator React.
From madewithsvelte.com
Table Generator Online Editor for Tables Made with Svelte Table Generator React supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. Controllable mit react table component with sorting, filtering, grouping, virtualization, editing and many more. They can be fully customized. Tables display information in a way that's easy to scan,. react provides various tools and libraries to create interactive. Table Generator React.
From www.samuelliedtke.com
React Table Tutorial Part 1 Build a fully featured table component Table Generator React Tables display sets of data. Tables display information in a way that's easy to scan,. At the time of writing, the. They can be fully customized. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); react table is a workhorse. in this tutorial, we’ll show you how to build a smart react data table. Table Generator React.
From codesandbox.io
react table material ui example Codesandbox Table Generator React They can be fully customized. const tablecomponent = ({ data }) => { let headings = object.keys(data[1]); supercharge your tables or build a datagrid from scratch for ts/js, react, vue, solid, svelte, qwik, angular, and lit while. Tables display information in a way that's easy to scan,. At the time of writing, the. Controllable mit react table component. Table Generator React.